When we recognized that our existing EHR system was not meeting the unique needs of pediatricians, I led the design initiative to create a dedicated pediatrics add-on. This project aimed to expand our user base by tailoring the EHR to address pediatric checkup workflows, enhancing usability, and improving the fit for doctors in pediatric care. By incorporating essential features specific to pediatrics, we successfully attracted new subscribers and increased satisfaction among existing users.
Goals
Enhance Usability for Pediatricians: Design a specialized EHR module addressing pediatricians’ specific checkup needs to drive adoption and engagement.
Expand User Base in Pediatrics: Attract new pediatric clients by tailoring features like growth charts and neonatal history within the existing EHR system.
Build a Sustainable, Scalable Solution: Create a robust module requiring minimal updates while supporting the essential workflows unique to pediatric care.
My Role and Team
As the Product Designer, I led the end-to-end design process for the pediatrics module, focusing on user research, prototyping, and usability testing. I collaborated directly with pediatricians to understand their workflows, conducted iterative feedback sessions, and partnered closely with a dedicated engineer to ensure accurate and effective development aligned with user needs.
Approach
Research & Discovery
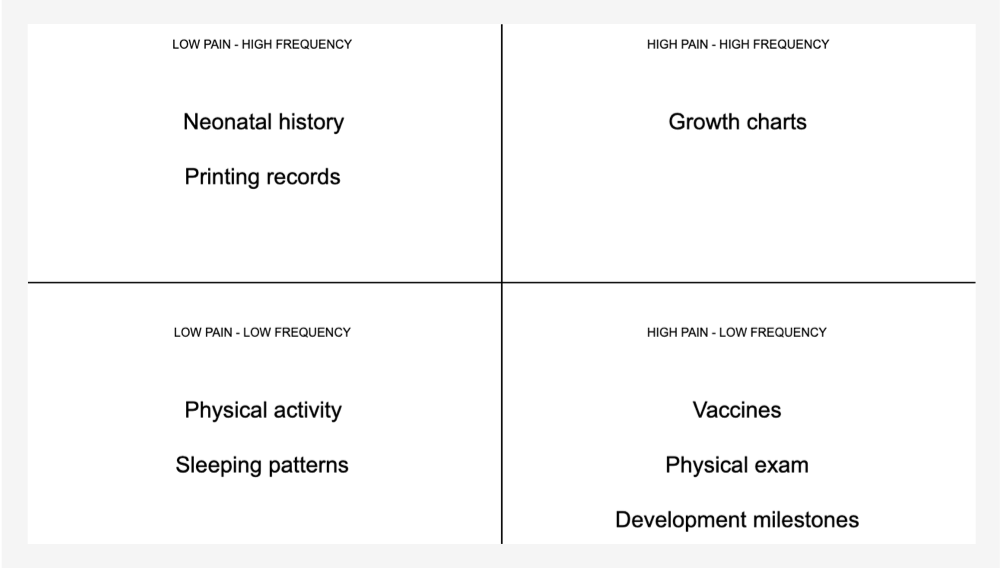
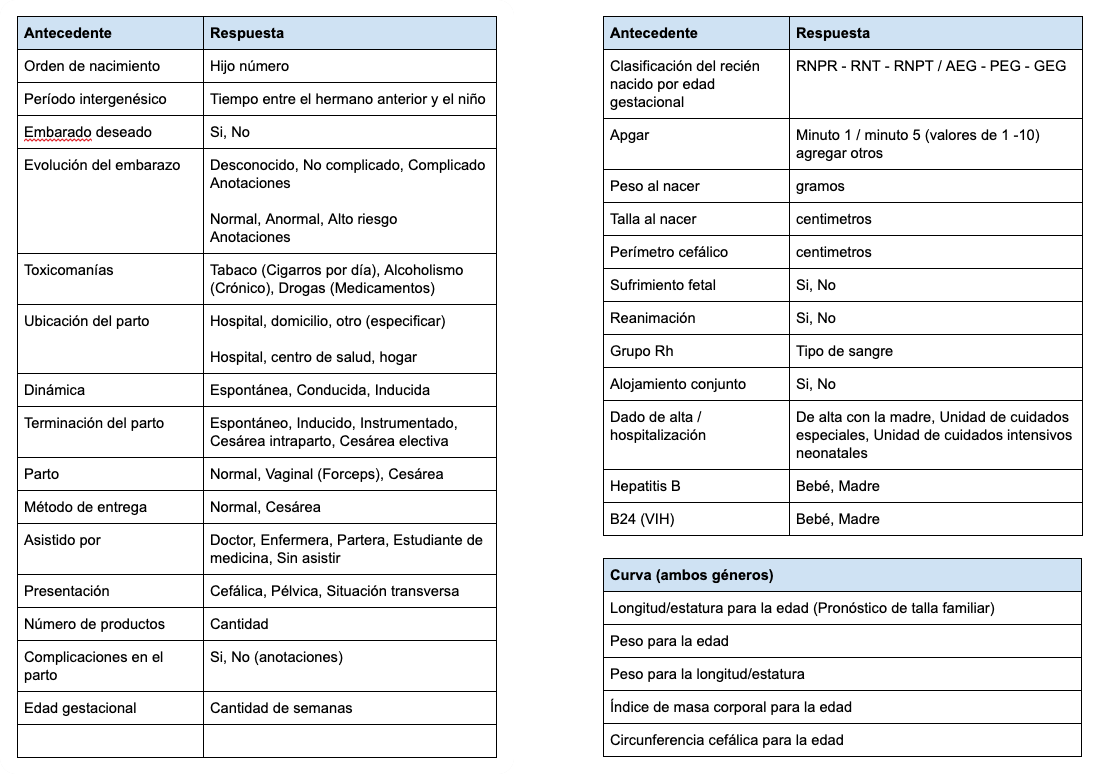
I conducted in-depth research and user interviews with pediatricians to understand their daily workflows, especially during child checkups, and pinpointed gaps in our current EHR system. We identified essential requirements, such as neonatal history records and accurate growth chart tracking, which were vital for pediatric care.
User-Centered Design Process
Collaborating closely with a lead engineer, I built empathy with the user base, ensuring the team understood why features needed to align specifically with pediatricians' needs. I developed information architecture, low-to-high fidelity prototypes, and mockups, iteratively validating with pediatricians to refine usability and accuracy.


Feature Development
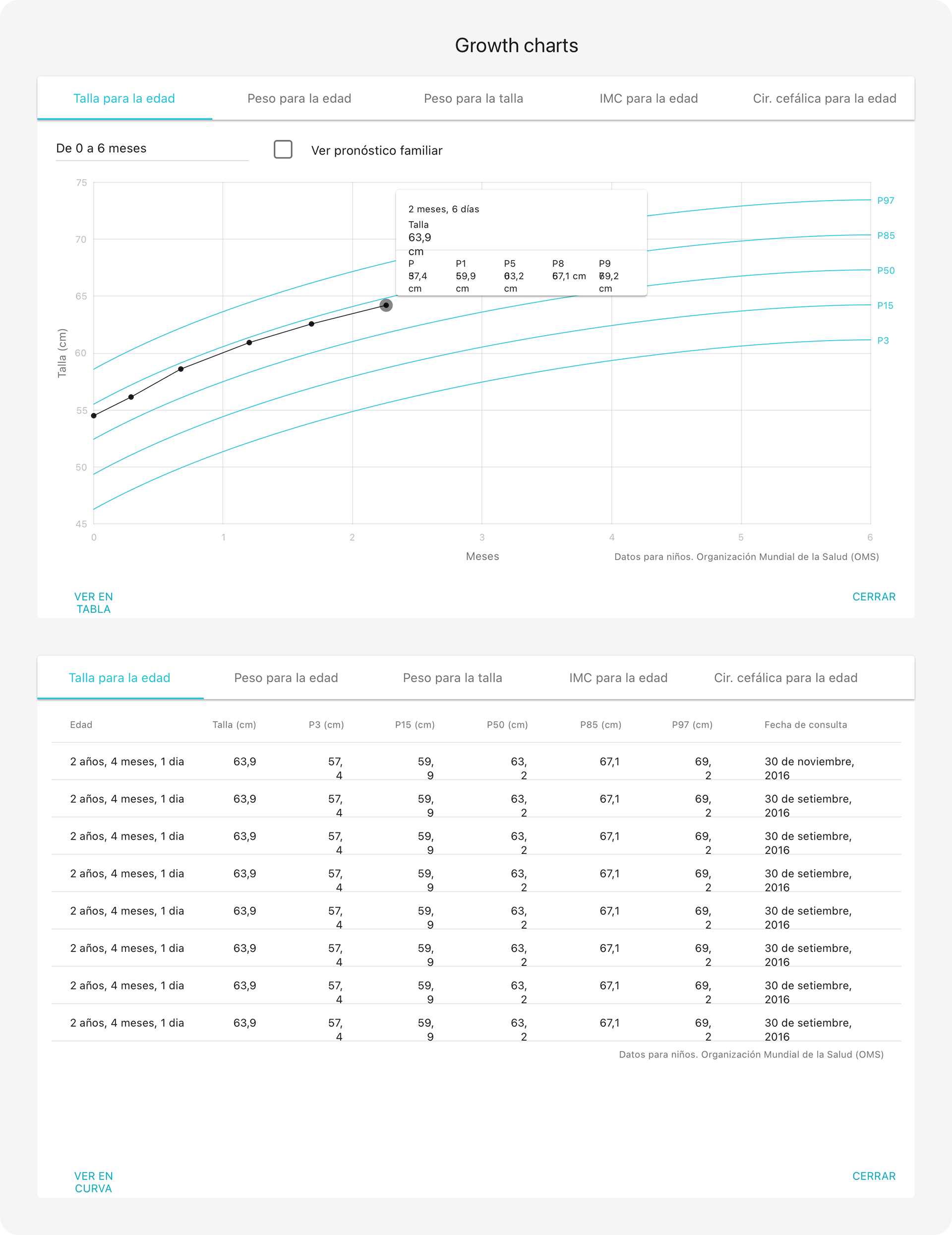
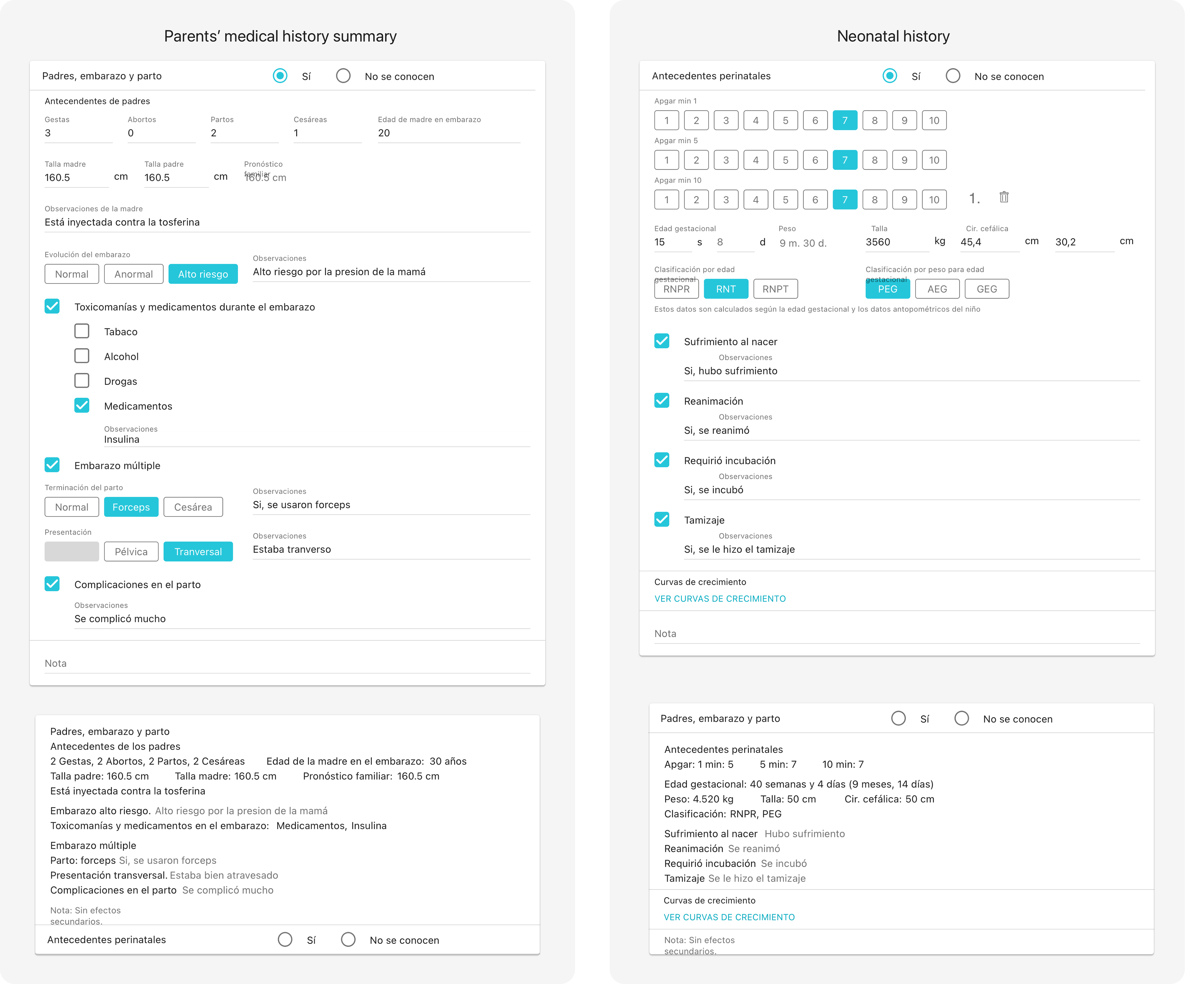
Based on research findings, I designed core components like growth charts and neonatal medical history. While age-behavior tracking was proposed to further enrich the module, it was deprioritized due to scope constraints, with potential for future iteration.


Results
Increased Market Reach
The pediatrics add-on attracted a new user base of pediatricians who previously found the EHR lacking for their needs. This solution led to a noticeable increase in subscriptions from this sector, effectively expanding our market reach.
High User Satisfaction
Pediatricians responded positively, praising the add-on’s relevance to their workflows. Many noted that the inclusion of growth charts and neonatal history greatly enhanced their efficiency. Requests for additional features, such as age-behavior tracking, underscored the value they saw in a solution tailored to their practice.
Neonatal History Module In EHR
Growth Chart Visualization Dialog
Lessons learned
Power of User Research
Conducting targeted research from the start led to a highly effective, robust solution that addressed key user needs and did not require frequent updates. It demonstrated how upfront research and user collaboration can drive both immediate success and long-term stability in product design.
Designing Within Product Constraints
This project highlighted the importance of balancing ideal user requirements with realistic business scope. Although our existing EHR architecture limited some enhancements, the experience underscored how thoughtful design decisions can still deliver a product that meets user expectations, even within constraints.
Understanding Specialized Workflows
Diving deep into pediatric care practices opened my eyes to broader improvements that could benefit the EHR as a whole. While a full-scale EHR overhaul wasn’t feasible, this project taught me the value of integrating niche features that could serve as a foundation for future product iterations.